爆速でデザインをコードに変換する
Ploxyはフロントエンドの開発におけるルーチンワークを自動化し、
アプリケーションの開発効率を向上させる開発支援サービスです。
Ploxyはフロントエンドの開発フローの一部を自動化し、アプリケーションの開発効率を向上させる開発支援サービスです。


デザインツールで作成されたプロトタイプをコードに変換
FigmaやXDなどのツールで作成されたデータを取り込むだけで、ReactDOM、ReactNative、SwiftUIなど、アプリケーションとしてビルド可能なUIコードを生成します。
※Beta版はFigmaのみ対応


Import Prototype
デザインツールからプロトタイプをインポート
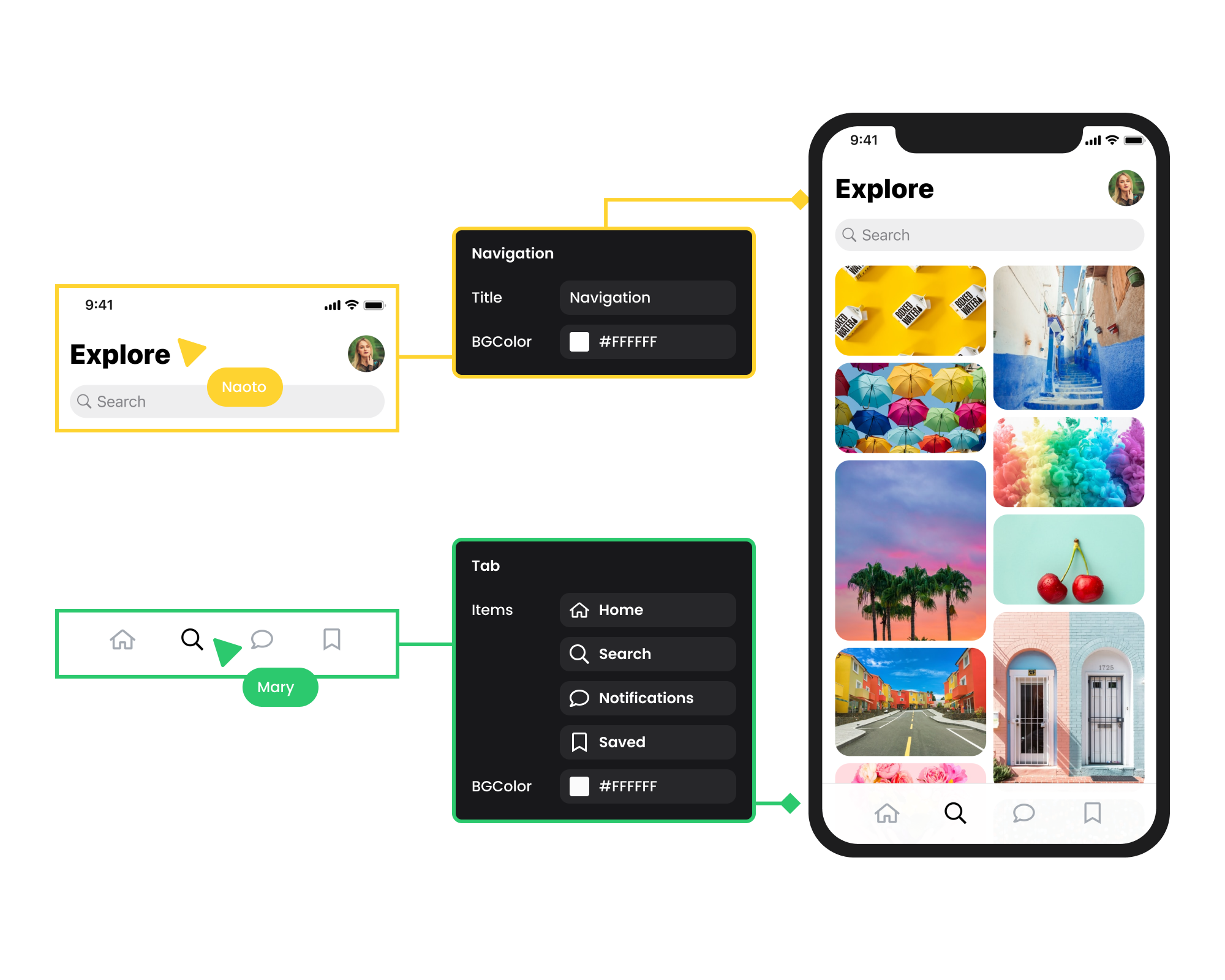
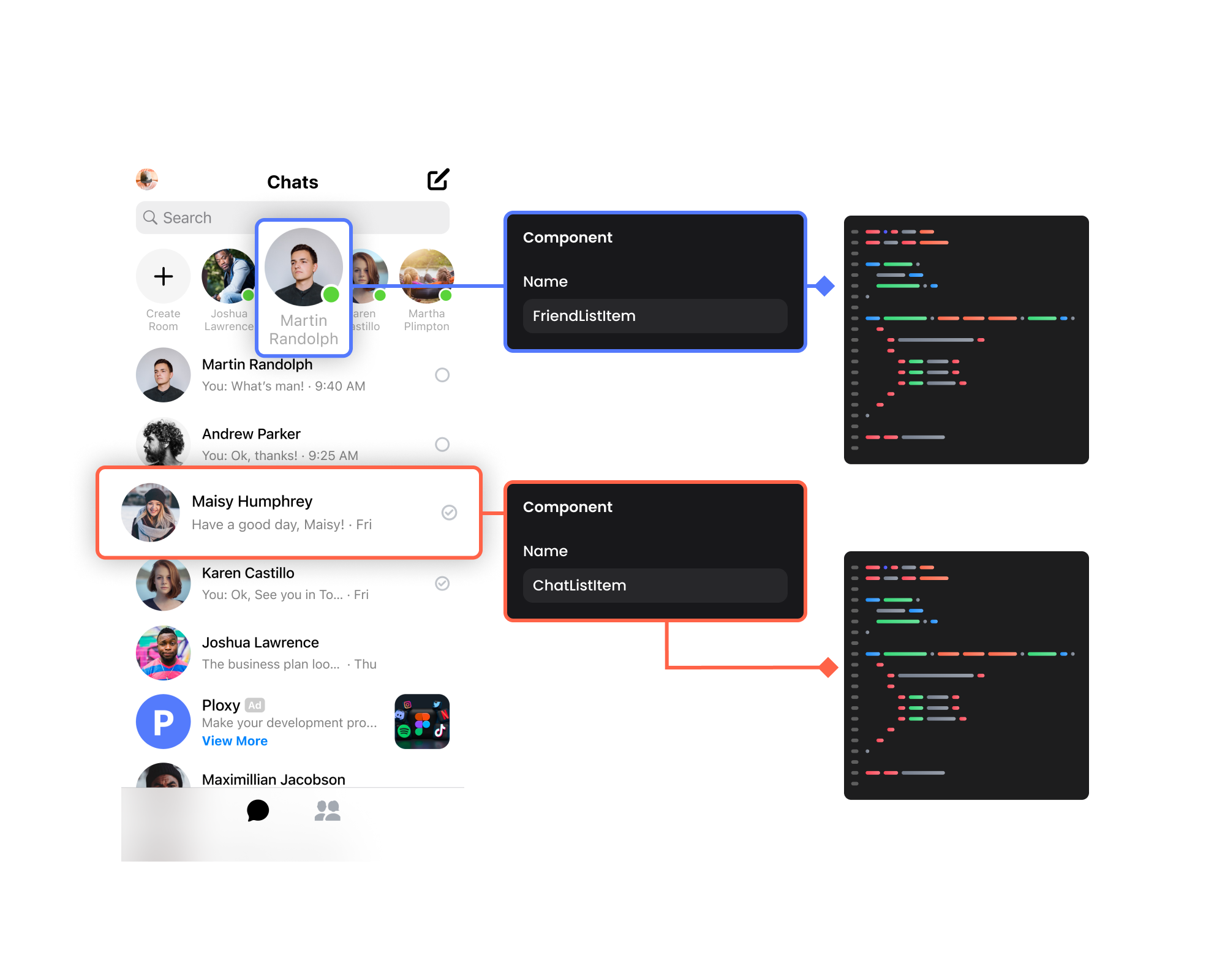
Edit Component
コードに合わせたComponentに編集
Preview Code
Component編集中にコードをプレビュー
Generate Code
プラットフォームに合わせたプロジェクト形式でコードを生成
Export Asset
コードと一緒にAssetをエクスポート
Roadmap
- Released
- In Progress
- Todo
Beta Release
React Nativeのコードエクスポート
ReleasedReleasedShared Style
スタイルをComponent間で共有させる
Q4 2021 – Oct-DecQ4 2021Oct-DecCode Splitting
Component単位でコードを分割する
Q4 2021 – Oct-DecQ4 2021Oct-DeciOS: Swift Code Generator
Swiftコードを生成する
Q4 2021 – Oct-DecQ4 2021Oct-DecImport XD file
XDファイルのインポート
Q1 2022 – Jan-MarQ1 2022Jan-MarConvert Frame to List View
インポートされたFrameをListViewに書き換える
Q1 2022 – Jan-MarQ1 2022Jan-MarComponent Editing
PloxyのCanvas上でコンポーネントの編集をできるようにする
Q1 2022 – Jan-MarQ1 2022Jan-MarAndroid: Kotlin Code Generator
Kotlinコードを生成する
Q2 2022 – Apr-JunQ2 2022Apr-JunFlutter: Dart Code Generator
Dartコードを生成する
Q2 2022 – Apr-JunQ2 2022Apr-JunCode Sync
GithubやEditor上にあるコードとの同期機能の追加
Q3 2022 – Jul-SepQ3 2022Jul-SepThe Future
& BEYOND& BEYOND
足りない機能や
素晴らしいアイデアはありますか?
もしよろしければ、 あなたの力を貸してください 🙌
足りない機能や素晴らしいアイデアはありますか? もしよろしければ、あなたの力を貸してください 🙌